Tháng 6/2021, Google thông báo về ra đời của Core Web Vitals. Kể từ thời điểm này, Core Web Vitals trở thành một tiêu chí để xếp thứ hạng của website “đồng hành” cùng yếu tố User Experience (UX) đã tồn tại trước đó. Các Digital Marketing và SEOer mới vào nghề không nên bỏ qua bài viết này. Bởi nội dung dưới đây không chỉ làm rõ khái niệm Core Web Vitals là gì mà còn rất nhiều chia sẻ hữu ích về Core Web Vitals.

Tìm hiểu khái niệm Core Web Vitals là gì?
Khi Google thông báo trên trang Twitter rằng chỉ số Core Web Vitals sẽ trở thành tiêu chí xếp hạng quan trọng của website cùng với User Experience (UX), lập tức thu hút sự chú ý của cộng đồng Digital Marketing và SEOer. Dân làm SEO chuyên nghiệp và hay kiểm tra chỉ số website tại Google Search Console đã nhanh chóng nhận ra điểm lạ của Google.
Đó chính là mục Speed Report (Báo cáo tốc độ) của trang Google Search Console đã được thay thế bằng một mục có tên Core Web Vitals Report (Báo cáo chỉ số thiết yếu của website). Vậy Core Web Vitals là gì? Vì sao Google lựa chọn chỉ số này cho việc xếp thứ hạng website?
Hiểu một cách đơn giản thì Core Web Vitals chính là một tập hợp những chỉ số thiết yếu về website giúp đánh giá trải nghiệm của người dùng. Các chỉ số của Core Web Vitals sẽ được Google Search Console và Chrome UX Report đo lường, từ đó đưa ra đánh giá hiệu suất của website và chiến lược SEO.

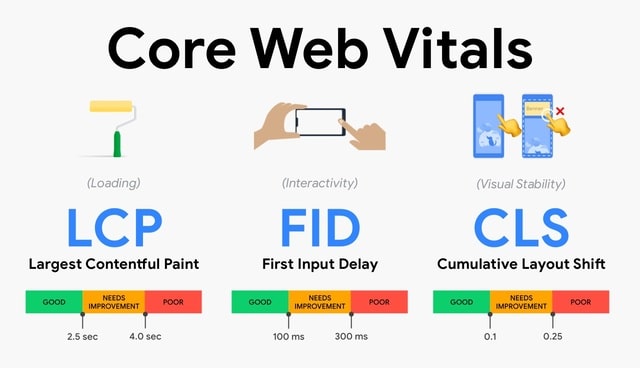
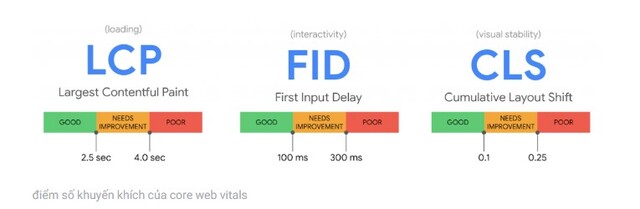
Mỗi chỉ số đo lường sẽ đánh giá một mặt cụ thể về trải nghiệm của người dùng về một website nào đó. Các yếu tố xếp hạng web tương ứng gồm:
- Largest Contentful Paint (LCP) – Loading – Tốc độ tải trang;
- First Input Delay (FID) – Interactivity – Khả năng tương tác;
- Cumulative Layout Shift (CLS) – Visual stability: Tính ổn định của website.
>> Xem thêm: Đạt vị trí hàng đầu với dịch vụ SEO website – Xây dựng sự hiện diện mạnh mẽ trên mạng

Các chỉ số đo lường của Vital Web kể trên có ý nghĩa gì? Tại sao các chỉ số đó thực sự quan trọng với chiến lược SEO?
Chi tiết và ý nghĩa 3 chỉ số của Core Web Vitals
Như đã chia sẻ, các chỉ số đo lường của Core Web Vitals gồm: Largest Contentful Paint (LCP), First Input Delay (FID) và Cumulative Layout Shift (CLS). Dưới đây là thông tin về từng chỉ số:
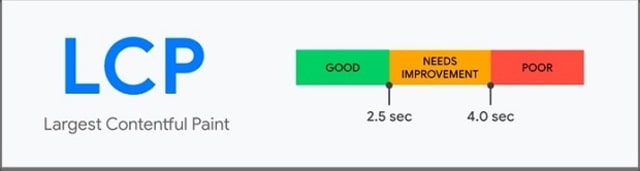
Tốc độ tải trang – Largest Contentful Paint (LCP)
Largest Contentful Paint được viết tắt là LCP. Đây là chỉ số mà Google dùng để đo lường tốc độ tải trang (hiệu suất tải trang). Hiểu đơn giản thì LCP là khoảng thời gian từ lúc người dùng nhấp vào 1 liên kết cho đến khi trang tải xong và nội dung của liên kết đó xuất hiện trên màn hình.
Để dễ dàng đánh giá, Google đã chia chỉ số Largest Contentful Paint thành 3 nhóm, đó là: Tốt, cần được cải thiện và cuối cùng là cần được khắc phục ngay. Cụ thể:
- Khung màu xanh: Tức LCP từ 2s trở xuống – Đạt, tốc độ tải trang như vậy là tốt.
- Khung màu vàng: Tức LCP từ 4s trở xuống – Tốc độ tải trang web cần được cải thiện.
- Khung màu đỏ: Tức LCP từ 6s trở xuống – Tốc độ tải trang web cần được khắc phục ngay.

Điều này có nghĩa là để Google đưa ra đánh giá xanh hết thì tất cả các trang trên website của bạn cần có LCP dưới 2.5s. Nếu chỉ số LCP trong khoảng 2.5s đến 4s thì admin cần tiến hành cải thiện hiệu suất tải trang. Còn nếu LCP trên 4s thì lập tức admin cần tìm cách khắc phục để tốc độ tải trang nhanh hơn.
>> Xem thêm: Serp – Những điều cần biết về Serp cho người mới tìm hiểu.
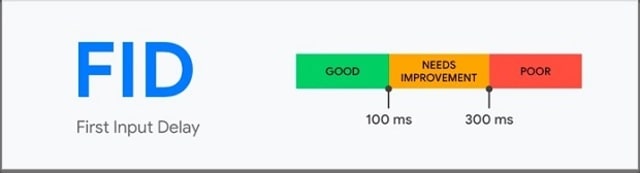
Khả năng tương tác – First Input Delay (FID)
FID là chỉ số mà Google dùng để đo lường thời gian mà admin phản hồi lại tương tác đầu tiên của người dùng trên website. Có thể khẳng định, Google rất chú trọng chỉ số này bởi First Input Delay thể hiện cách mà người dùng tương tác thực tế trên các trang của web như thế nào.
Trên thực tế, một người dùng có thể thực hiện nhiều thao tác khác nhau mỗi lần truy cập vào trang web. Các tương tác của người dùng có thể kể đến như: điền địa chỉ email vào form đăng ký, click vào menu, đặt hàng, cuộn trang, tìm kiếm,…

Cách thức để đánh giá khả năng tương tác của web với người dùng là tốt hay không, Google cũng chia FID thành 3 mức ứng với 3 màu và 3 ý nghĩa khác nhau. Cụ thể:
- Màu xanh: Nếu FID là 100ms trở xuống tức là trang đang tối ưu tốt;
- Màu vàng: Nếu FID là 300ms trở xuống nghĩa là admin nên cải thiện trang;
- Màu đỏ: Nếu FID là 500ms trở xuống thì admin cần khắc phục khả năng tương tác của web ngay.
Có một điều hiển nhiên là, những trang web chuyên viết blog, chỉ có nội dung là text đơn điệu như các báo điện tử, trang tin tức,… thì thường có điểm FID khá thấp. Bởi người dùng tương tác chủ yếu là thao tác cuộn (scroll).
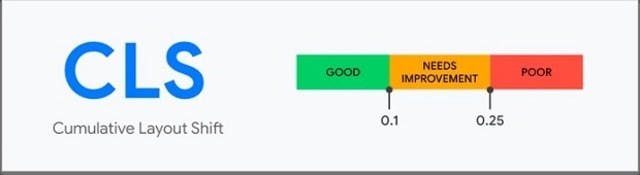
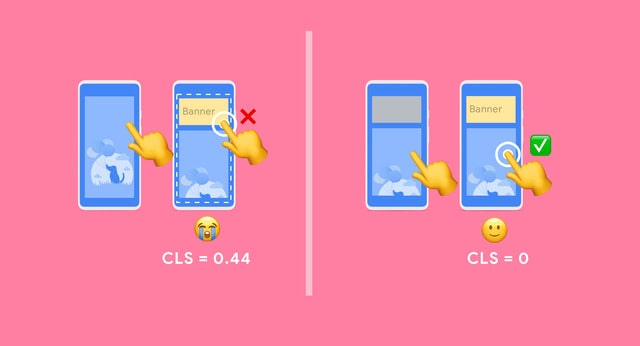
Tính ổn định của website – Cumulative Layout Shift (CLS)
CLS là chỉ số mà Google dùng để đánh giá mức độ ổn định của một website lúc tải hay chính là độ ổn định của hình ảnh. Nếu website đang trong lúc tải mà thời gian hiển thị các phần tử chậm quá cũng sẽ ảnh hưởng và làm gián đoạn quá trình tìm kiếm của người dùng.
Các tiêu chí mà Google dùng để đánh giá tính ổn định của website như sau:
- Màu xanh: CLS từ 0.1 trở xuống tức là website đang tối ưu tốt
- Màu vàng: CLS từ 0.25 trở xuống tức là website nên được cải thiện;
- Màu đỏ: CLS từ 0.3 trở xuống tức là website cần được khắc phục ngay.

Thực tế, việc liên tục thay đổi bố cục của tran khi website đang trong quá trình tải sẽ làm người dùng mất thời gian tìm lại vị trí của các liên kết, trường, hình ảnh cho đến khi trang được tải đầy đủ. Điều này rất dễ khiến người dùng click nhầm vào một đường link khác hoặc bấm nhầm cái gì đó.
Với ý nghĩa các chỉ số như vậy thì tầm quan trọng của Core Web Vitals là gì đối với SEO?
Tại sao Core Web Vitals thực sự quan trọng với SEO?
Tốc độ tải trang web lâu luôn là một yếu tố khiến doanh nghiệp đánh mất lượng lớn khách hàng tiềm năng. Do đó, SEOer cần tiến hành tối ưu hóa tốc độ và hiệu suất cho website. Có nhiều SEOer chỉ tập trung tối ưu hóa hiệu suất của web mà quên tối ưu hóa trải nghiệm thực tế của người dùng trên web. Điều này cũng khiến người dùng tìm kiếm 1 website khác tốt hơn.
Nhưng khi dựa vào 3 chỉ số của Core Web Vitals, admin có thể biết được trang web của mình có tốc độ tải nhanh hay chậm? Trình duyệt load trang web có tương tác nhanh theo các truy vấn mà người dùng thực hiện không? Và quá trình tải nội dung trên web có ổn định không.

Từ những điều này, admin sẽ đánh giá được chiến lược SEO đang triển khai có thực sự hiệu quả. Và có cần thiết phải cải thiện ngay hay không. Nếu các chỉ số không đạt theo tiêu chí mà Google đặt ra, SEOer cần tìm cách cải thiện các chỉ số đánh giá của Core Web Vitals để đáp ứng tốt hơn trải nghiệm người dùng.
Khi đó, website mới đứng thứ hạng cao trên trang tìm kiếm của Google. Kết quả là tăng được số lượng khách hàng tiềm năng và độ nhận diện thương hiệu. Đây là lý do Core Web Vitals thực sự quan trọng với SEO. Để xem được các chỉ số, SEOer cần dùng đến một số công cụ hỗ trợ. Vậy các công cụ hỗ trợ check chỉ số của Core Web Vitals là gì?
Một số công cụ hỗ trợ phân tích các chỉ số của Core Web Vitals
Để check được các chỉ số LCP, FID, CLS thì SEOer cần đến một số công cụ hỗ trợ dưới đây:
Công cụ PageSpeed Insights của Google
Phần lớn những người làm SEO lâu năm đều biết đến công cụ hỗ trợ này của Google có tác dụng check tốc độ của website. Dùng PageSpeed Insights, SEOer sẽ nhận ngay báo cáo hiệu suất của web trên cả di động và máy tính. Đặc biệt, SEOer còn nhận được một vài đề xuất để cải thiện tốc độ của website.

Tuy PageSpeed Insights của Google được đánh giá là công cụ khá thân thiện với người dùng, báo cáo kết quả rất nhanh nhưng nhược điểm là máy chủ đo lường đặt ở nước ngoài. Điều này có thể khiến cho những số liệu trong báo cáo không thể hiện chính xác hiệu suất tải trang với những website của Việt Nam.
Công cụ Search Console của Google
Có lẽ không cần nói quá nhiều về công cụ hỗ trợ này bởi Search Console dường như đã quá quen thuộc với dân SEO. Công cụ này có thể được các SEOer dùng như một trình quản lý những chỉ số của Core Web Vitals, giúp SEOer đưa ra được đánh giá tổng quan về website của mình.

Tuy nhiên, để sử dụng được công cụ này, người dùng cần tiến hành tạo trước Search Console, sau đó đăng nhập thì mới xem được báo cáo của Google Search Console về các chỉ số của Core Web Vitals.
Công cụ Web Vitals Extension trong Chrome
Để xem được báo cáo đánh giá về các chỉ số của Core Web Vitals với Web Vitals Extension trong Chrome, người dùng chỉ cần tải và cài đặt công cụ hỗ trợ này về trình duyệt. Ngoài ra, người dùng có thể sử dụng Chrome Dev Tools hoặc bấm tổ hợp phím Ctrl + Shift + I cũng sẽ phân tích được 3 chỉ số LCP, FID và CLS của bất cứ web nào mở trong Chrome.
Khi đã nắm được các công cụ hỗ trợ phân tích các chỉ số của Core Web Vitals là gì, sử dụng công cụ đó để đánh giá web, SEOer sẽ cần tiến hành cải thiện web nếu 3 chỉ số LCP, FID và CLS chưa đạt mức xanh. Nếu chưa biết cách cải thiện những chỉ số này như thế nào, SEOer nên xem qua hướng dẫn bên dưới.
Hướng dẫn cách cải thiện các chỉ số của Core Web Vitals
Để có thể nâng cao trải nghiệm của người dùng trên web, SEOer sẽ phải cải thiện các chỉ số LCP, FID và CLS. Nhưng mỗi website lại có các lỗi khác nhau. Khi đã xác định chính xác vấn đề mà website đang gặp phải, SEOer sẽ tiến hành nghiên cứu, phân tích các trang của web và cập nhật được bản tốt nhất. Cụ thể:
Cải thiện chỉ số về tốc độ tải trang (LCP)
Nếu website đang gặp vấn đề về tốc độ tải trang, SEOer có thể cân nhắc các đề xuất cải thiện tình trạng này như:
- Xóa một số những script thứ 3 nếu thấy không cần thiết: Phần lớn các script đến từ bên thứ 3 sẽ khiến website bị chậm. Nên để tốc độ tải trang tốt nhất, bạn hãy xóa những script của bên thứ 3 không cần thiết.
- Sử dụng lazy loading: Khi dùng lazy loading, hình ảnh trên trang web của bạn sẽ được tải cùng lúc với thao tác cuộn chuột của người dùng.

- Xóa bớt những phần tử lớn đang có trên trang: Khi sử dụng công cụ hỗ trợ PageSpeed Insights của Google, bạn sẽ biết ngay những phần tử nào đang khiến quá trình tải trang của web bị chậm. Bạn cần xóa bớt chúng đi.
- Xóa đi những CSS khi cảm thấy không cần thiết: Việc gắn quá nhiều hiệu ứng sẽ ảnh hưởng đến tốc độ tải trang của web. Do đó, bạn nên cân nhắc xóa bớt các CSS không cần thiết để đẩy nhanh tốc độ tải trang.
- Hãy nâng cấp gói hosting: Trong trường hợp, bạn đã áp dụng tất cả các đề xuất trên mà chỉ số LCP vẫn không được cải thiện thì hãy nghĩ đến việc nâng cấp gói hosting mình đang dùng để website chạy ổn định hơn.
Cải thiện chỉ số về khả năng tương tác FID
Để cải thiện chỉ số FID cho website, bạn có thể thực hiện một số thao tác sau:
- Giảm bớt các JavaScript: Thông thường, người dùng không thể tương tác trên một trang được tải bằng trình duyệt JS. Vì vậy, bạn cần cắt giảm hoặc trì hoãn việc dùng trình duyệt JS trên trang nếu muốn cải thiện chỉ số FID.
- Xóa đi các JavaScript đến từ bên thứ 3: Một số tập lệnh của bên thứ 3 như: Heatmap, Google Analytics,… có thể gây những tác động tiêu cực đến chỉ số FID. Nến nếu thấy tập nào không quan trọng, hãy xóa chúng đi.
- Dùng bộ nhớ cache của trình duyệt: Đề xuất này giúp tải nội dung của trang theo tương tác của người dùng nhanh hơn.
Cải thiện chỉ số về tính ổn định của website CLS
Để tối ưu chỉ số CLS, bạn có nên thực hiện một số bước sau:
- Dùng size attribute dimensions cho những tệp medi như: hình ảnh, media, gif,… Bởi trình duyệt bạn dùng sẽ biết chính xác phần tử đó chiếm bao nhiêu dung lượng của trang.

- Để đủ khoảng trống cho những phần tử quảng cáo: Nếu không, những phần tử này có thể xuất hiện trên trang khiến cho nội dung của bạn bị đẩy lên trên, xuống dưới hoặc sang bên. Ảnh hưởng đến trải nghiệm người dùng.
Trên đây là những thông tin cơ bản về khái niệm Core Web Vitals là gì kèm theo phần chia sẻ chi tiết về các chỉ số đo lường của và một số đề xuất cải thiện cho những chỉ số đo lường đó. Mong rằng sau bài viết này, mọi SEOer mới vào nghề đều có thể làm tốt việc tối ưu hóa trải nghiệm của người dùng.
Trân trọng!
