Hiểu một cách đơn giản, web navigation là một xu hướng thiết kế và xây dựng web theo đúng chuẩn SEO, làm mọi thứ dần trở nên thân thiện với người dùng. Hệ thống các trang web này sẽ đem lại cho các khách hàng những trải nghiệm web sao cho những trải nghiệm chất lượng hơn. Vậy navigation web nghĩa là gì? Vai trò của chúng như thế nào, nguyên tắc xây dựng cần chú ý điều gì? Cùng tham khảo ngay trong bài giới thiệu sau đây của chúng tôi.
Web navigation là gì?
Navigation Web hay còn được biết đến với tên tiếng Việt chính là một loại web điều hướng. Thông thường những trang web này được tạo ra để hướng người dùng, người đọc đến một trang web chính, trang đích.
Khi xây dựng, web sẽ được dùng để SEO một vài các từ khóa nhất định. Thêm vào đó, web navigation còn giữ vai trò vô cùng quan trọng trong lĩnh vực SEO. Navigation web sẽ làm nhiệm vụ điều hướng những người đọc thông qua từ khóa cũng như đường link để đến với một danh mục cũng như tới một trang web khác.

>> Xem thêm: Dịch vụ SEO tổng thể – Đưa website của bạn lên vị trí hàng đầu với chiến lược đồng bộ
Ứng dụng của web navigation là gì?
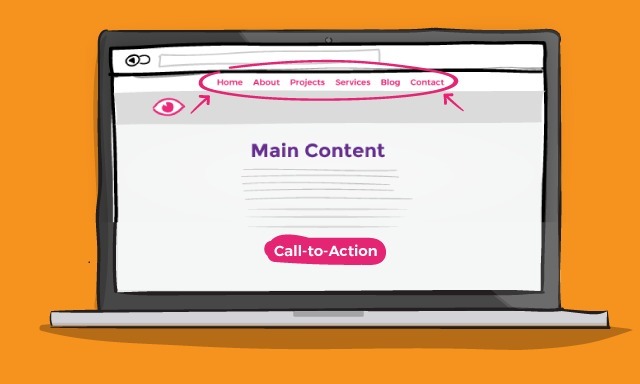
Web navigation đóng vai trò cực kì quan trọng và là một phần không thể thiếu của một website. Nếu như không có điều hướng trang web, khách hàng sau khi đã truy cập vào website sẽ không thể nào tìm được ra các trang blog, trang hướng dẫn đăng ký, danh sách các sản phẩm, thông tin liên hệ,…
Khi tiến hành xây dựng cấu trúc điều hướng cho một trang web, người thiết lập lúc này cũng cần chú ý rằng chỉ nên gói gọn sao cho trong vòng 3 click chuột là khách hàng đã có thể thực sự tìm thấy những thứ mà họ quan tâm. Nếu vượt quá 3 cú click chuột thì rất có thể rằng website sẽ bị đánh giá là không thân thiện với người sử dụng và đồng thời tỷ lệ khách ở lại trang cũng sẽ bị giảm.
Điều quan trọng mà các bạn cần ghi nhớ khi xây dựng web navigation đó chính là giữ chân khách hàng ở lại lâu hơn, từ đó họ có thể khám phá được thêm nhiều điều hấp dẫn từ dịch vụ mà các bạn cung cấp.

Phân loại các web navigation
Web navigation được chia thành 3 loại chính, đó là Global Navigation (Điều hướng toàn cục), Hierarchical Navigation (Điều hướng phân cấp) và Local Navigation (Điều hướng cục bộ). Nếu như kết hợp đúng các phân loại web này, khách hàng sẽ nhanh chóng tiếp cận được với những website mà họ cần một cách dễ dàng.
Global Navigation – Điều hướng toàn cục
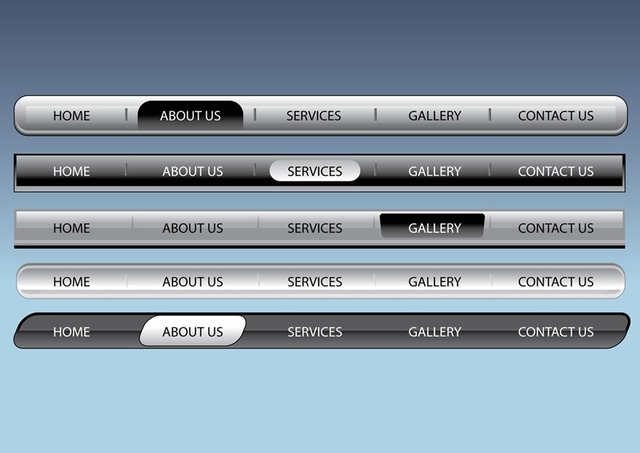
Với phân loại Global Navigation toàn cục, các thanh menu cũng như các kết nối được sắp đặt giống y hệt nhau trên tất cả các trang.
Hiện nay đa số các website sẽ chọn cách phát triển theo hệt hướng đi này. Cho dù các khách hàng có ấn click tới trang con nào của website thì thanh Menu này cũng sẽ đều đi theo. Kể cả khi người dùng có cuộn thanh thì thanh menu này vẫn sẽ được hiển thị một cách rõ ràng.
Khi đã click vào chuyển hướng, các bạn sẽ thấy được các thanh menu đều hoạt động tại đa số các trang và đồng thời cũng sẽ bao gồm những tác vụ quan trọng nhất. Nhờ vào điều này người dùng sẽ có thể thực hiện chuyển hướng bất cứ khi nào mà họ mong muốn.

Cũng tương tự với thanh menu có tại đầu trang, thanh menu tại cuối trang cũng sẽ được thiết lập y hệt với trang web Navigation toàn cục. Lúc này các bạn có thể dễ dàng tìm kiếm những thông tin quan trọng tại đây.
Ngoài ra Global Menu được đánh giá là loại tiêu chuẩn cơ bản nhất. Trong đó WordPress cũng sẽ mang lại cho bạn một số lựa chọn Theme để các bạn có thể xây dựng được một web navigation theo yêu cầu cá nhân. Và nếu như các bạn muốn có thêm cho mình nhiều tùy chọn hơn thì lúc này các bạn có thể thêm Plugin.
>> Xem thêm: Tận dụng khóa học SEO nâng cao để nắm vững các phương pháp và kỹ thuật tối ưu hóa trang web.
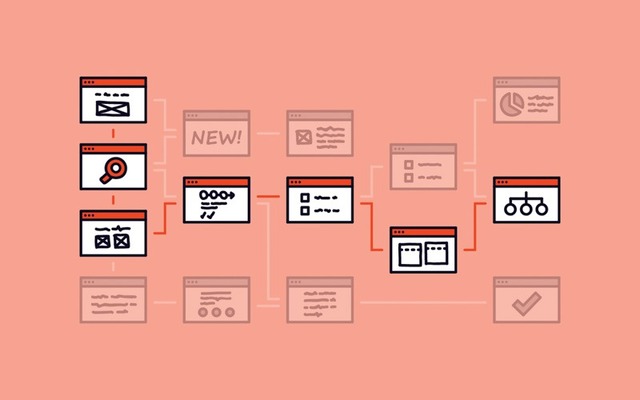
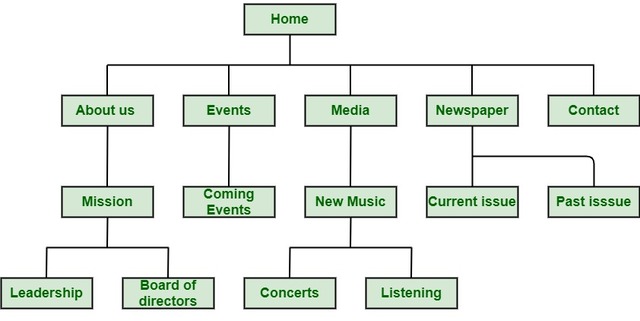
Hierarchical Navigation – Điều hướng phân cấp
Hierarchical Navigation Web nghĩa là các menu lúc này sẽ thay đổi sao cho phù hợp với từng hoàn cảnh của mỗi trang web khi các bạn truy cập. Đa số các tờ báo cũng như các trang web có chủ đề về content thì đều lựa chọn loại chuyển hướng Hierarchical này.
Local Navigation – Điều hướng cục bộ
Ngược lại hoàn toàn với chuyển hướng phân cấp cũng như chuyển hướng toàn cục. Local Navigation Web chính là các link nội bộ hay còn được hiểu là (internal Link), đây sẽ là các đường liên kết được chèn khéo léo vào trong mỗi bài viết.
Lúc này các bạn có thể dễ dàng nhận thấy loại web navigation này trên các trang tạp chí hay các blog có chủ đề về nội dung số. Web navigation sẽ giúp người đọc có thể tìm hiểu chi tiết hơn về một vấn đề nào mà họ thực sự quan tâm.
Thêm vào đó, các web navigation này cũng sẽ cho phép người cài đặt có thể thoải mái tùy chỉnh màu sắc, kích cỡ cũng như là các font chữ. Thông thường, các web navigation có thể được đổi thành màu khác để có thể dễ dàng nhận biết hơn.

Nguyên tắc để xây dựng một Navigation Web
Vai trò của web navigation trong các website mang lại cho khách hàng sự linh động cùng sự thân thiện khi trải nghiệm. Qua các kỹ thuật xây dựng web này sẽ tạo nên sự tò mò của người xem, từ đó sẽ giúp họ ở lại lâu hơn tại trang web của bạn. Và để có thể tăng trải nghiệm của khách hàng, đồng thời tăng doanh thu của doanh nghiệp, các bạn nên tham khảo một vài nguyên tắc xây dựng Navigation Web như sau:

>> Xem thêm: Đánh giá hiệu quả và tiềm năng của quảng cáo Google trọn gói
Tạo một kế hoạch thật chi tiết
Như đã giới thiệu chi tiết ở phần trên, web navigation có đến 3 loại khác nhau và mỗi một loại sẽ phù hợp với một mục đích riêng. Do đó, để có thể áp dụng một cách đạt hiệu quả cao nhất, lúc này các bạn cần phải tạo lập cho mình một kế hoạch xem sẽ xây dựng nó theo chiều hướng nào. Đây cũng là phần vô cùng quan trọng bởi nó ảnh hưởng rất lớn tới việc tạo dựng một trang web cũng như là xây dựng cấu trúc của trang web đó.
Thực hiện theo nguyên tắc chung của web navigation
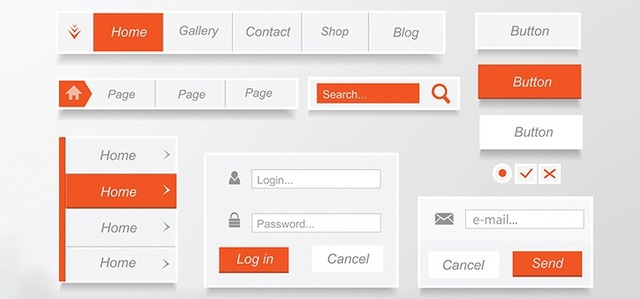
Với một trang web thì vị trí đặt menu, dấu hiệu để tiến hành mở rộng menu chính là những điều cơ bản và quan trọng nhất mà các bạn cần thực hiện. Ngoài ra, các thay đổi vượt ngoài tiêu chuẩn cũng là những việc không cần thiết và đồng thời cũng sẽ không được đánh giá cao.
Giả sử như là các kí hiệu dấu ba chấm, chữ V hoặc kí hiệu 3 sọc ngang chính là những dấu hiệu của thanh menu mà các bạn cần lựa chọn khi tiến hành xây dựng trang web của mình.

Ngôn ngữ dễ hiểu
Để tiếp cận với nhiều khách hàng thì lúc này các bạn nên cân nhắc việc sử dụng các ngôn ngữ phổ thông sao cho thật dễ hiểu và thân thiện với người dùng. Các từ tối nghĩa, tiếng lóng hoặc các từ đa nghĩa cũng nên chú ý không nên sử dụng tới. Với mục đích rõ ràng, ngắn gọn, thân thiện với người dùng thì việc sử dụng các ngôn ngữ phổ thông cũng sẽ gia tăng hơn về sự hài lòng của người dùng.
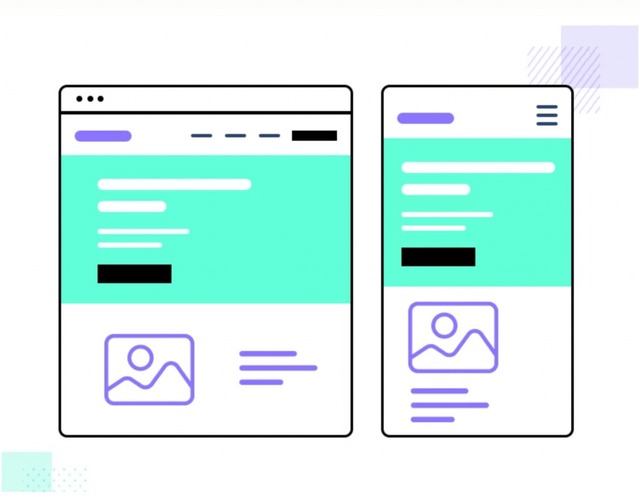
Sử dụng Responsive Menu
Responsive Menu sẽ cực kì đẹp mắt và tương thích khi khách hàng sử dụng các thiết bị di động. Theo báo cáo mới nhất, có tới hơn 50% lượng truy cập khách hàng đang sử dụng điện thoại thông minh.
Thêm vào đó, các bạn cũng không nên bỏ qua việc sử dụng Responsive Menu để giúp trang web của mình thay đổi theo kích cỡ của màn hình điện thoại. Khi sử dụng chức năng này, có thể đảm bảo rằng các font chữ sẽ không gặp tình trạng lỗi hay bị nhảy lung tung. Đặc biệt, các thanh Menu cũng sẽ giữ nguyên được vị trí mà không bị chèn lên nhau, gây cảm giác khó nhìn.

>> Xem thêm: Thẻ Canonical – Công cụ quan trọng trong SEO để tránh duplicate content
Tạo lập Navigation Bar đơn giản
Khi xây dựng web navigation thì nhất định các bạn có thể tự do thêm vào đó với nhiều mục con có trong danh mục của mình. Thế nhưng các bạn cũng cần lưu ý rằng không nên để chúng quá nhiều tại danh mục chính. Bởi khi các bạn thêm quá nhiều vào danh mục chính thì rất dễ gây nên tình trạng thiếu tập trung và không tiếp cận được hết các thông tin mà các bạn đem đến.
Thông thường mỗi một web con sẽ không nên có quá 8 mục trong đó, ngoài ra giao diện của web càng đơn giản thì mức độ đạt hiệu quả cũng vô cùng cao. Đồng thời, các văn bản lúc này nên sử dụng cùng một màu và cùng một font chữ. Các tùy chọn có tại quá trình thực hiện nhấp chuột cũng phải được tối giản. Tránh trường hợp người dùng sử dụng điện thoại nhưng khi nhấp chuột lại quá phức tạp thì cũng sẽ không đem lại được hiệu quả cao.
Đảm bảo khả năng tiếp cận thân thiện với các thiết bị di động
Phải xây dựng được một web navigation thân thiện, tương thích với các dòng điện thoại di động, từ đó mới có thể dễ dàng giải quyết được các vấn đề về điều hướng, đồng thời cũng sẽ đem lại cho người dùng một trải nghiệm tốt hơn.
Để làm được chính xác điều này thì các bạn cần đảm bảo được thanh menu điều hướng trên trang phải được người dùng tìm thấy rõ ràng. Bên cạnh đó, mỗi một mục có trong menu phải đảm bảo hoạt động bình thường, văn bản miêu tả cần ngắn gọn, xúc tích.
Vì sao nên sử dụng web navigation?
Khi các bạn đã nắm được một vài thông tin cơ bản về khái niệm cũng như các bước để xây dựng một navigation web thì chắc hẳn các bạn cũng đã nắm được tầm quan trọng của web navigation trong một website. Hơn nữa, navigation web còn đóng vai trò cực kì quan trọng khi thực hiện điều hướng cũng như là phân luồng thông tin cho người dùng một cách hiệu quả. Để hiểu rõ hơn được về vai trò cũng như ý nghĩa của web navigation, cùng tìm hiểu:

Thời lượng truy cập tăng, tỷ lệ thoát giảm
Một website nếu như được hỗ trợ để có thể dễ dàng tăng điều hướng đóng vai trò làm tăng thời gian khách hàng truy cập cũng như thời gian khách hàng ở lại trang web của bạn. Và điều này cũng có nghĩa là khách hàng của các bạn sẽ có nhiều thời gian hơn để khám phá cũng như tìm hiểu thêm một vài thông tin về công ty bạn.
Thúc đẩy lượng bán hàng
Nếu như khách hàng có thể dễ dàng thực hiện theo các hướng dẫn đã được thiết lập sẵn qua chiến lược điều hướng website, thì lúc này họ cũng có thể dễ dàng mua cũng như thực hiện mua các sản phẩm ngay tại đây.

Nhanh chóng, hiệu quả
Với thời đại 4.0 như hiện nay, các trang web khi được xây dựng cũng cần phải đảm bảo tối ưu hóa cũng như đẩy nhanh tốc độ và hiệu suất của mình. Thêm vào đó, khi sử dụng web navigation, các thanh điều hướng cùng các danh mục ngắn gọn sẽ cho phép người sử dụng có thể truy cập một cách nhanh chóng, từ đó dễ dàng nhận được các thông tin về công ty đồng thời là các sản phẩm mà công ty cung cấp.
Tạo thành một thiết kế tổng thể
Bởi các thanh điều hướng đa phần đều được đặt tại vị trí nằm ngang tại phía đầu trang web hoặc đặt tại chiều dọc ở phía bên trái. Thế nhưng điều mà các bạn cần lưu ý tại đây đó chính là cần thể hiện được sự nhất quán giữa các vị trí này.
Nếu như bạn đặt thanh điều hướng ở giữa trang web thì cũng không chính xác, ngoài ra còn tạo cảm giác khó xác định cho những người truy cập. Bên cạnh đó, nếu như các thiết kế điều hướng đã được chuẩn hóa riêng thì sẽ giúp cho tổng thể trang web của bạn có sự thống nhất, từ đó tăng tính hấp dẫn cũng như tính thẩm mỹ.
>> Xem thêm: Breadcrumb – Đường dẫn hiệu quả cho điều hướng trang web
Hiệu ứng vị trí nối tiếp
Khi sử dụng web navigation, hệ thống sẽ giúp cho người dùng có thể tăng sự chú ý của mình hơn và đồng thời lưu giữ thông tin tới những thứ đã xuất hiện ở đầu và cuối trang. Với điều này, mọi người sẽ ít chú ý hơn tới những phần nội dung của trang web. Bởi đa số các thông tin điều hướng thường xuất hiện ở đầu hoặc chỉ là ở cuối tại trang web.
Do đó, nếu như các bạn thực hiện chèn các liên kết cũng như các phần thông tin quan trọng vào các phần này thì đảm bảo rằng tỷ lệ tương tác sẽ cao hơn cũng như là đóng vai trò quan trọng hơn.
Như vậy, bài giới thiệu trên đây của chúng tôi là những thông tin quan trọng mà các bạn cần phải nắm được khi tìm hiểu về web navigation. Hy vọng rằng các bạn sẽ đạt được mục tiêu xây dựng cho mình một navigation web hiệu quả.
