Trong quá trình xây dựng cấu trúc website, người thực hiện chắc chắn phải biết đến breadcrumb. Thuật ngữ phổ biến này cũng được nhắc đến rất nhiều khi làm SEO website và được các SEOer, Marketer tận dụng để nâng hạng trang web của mình. Vậy breadcrumb là gì và có vai trò thế nào đối với một website, cách sử dụng breadcrumb như thế nào để hiệu quả? Tất cả sẽ được giải đáp trong bài viết dưới đây.
Breadcrumb là gì?
Breadcrumb dịch từ tiếng Anh có nghĩa là vụn bánh mỳ. Đây là thuật ngữ có nguồn gốc từ câu chuyện Hansel và Gretel của Grimm. Trong câu chuyện, hai đứa trẻ đã rải những vụn bánh mỳ suốt dọc đường để đánh dấu đường về nhà. Dựa vào câu chuyện này, ta có thể biết được breadcrumb là gì.
Về cơ bản, breadcumb cũng giống như các vụn bánh mỳ đánh dấu đường nhưng ở đây là đánh dấu trên website giúp người dùng biết được mình đang ở đâu trên hệ thống phân cấp của trang web. Hiểu một cách sâu hơn, breadcrumb là một tập hợp các liên kết định vị vị trí người dùng trong cấu trúc site phức tạp và nhiều phân tầng.
Đây chính là nhiệm vụ chính của breadcrumb đối với website trong việc hỗ trợ tăng trải nghiệm người dùng. Ngoài nhiệm vụ này, breadcrumb cũng được tận dụng để làm SEO website hiệu quả.
Tại các trang web lớn có nhiều nội dung và tầng thông tin, bạn có thể thấy breadcrub xuất hiện ở ngay dưới thanh điều hướng chính. Định dạng theo thứ bậc từ cao đến thấp, phân cách bằng các dấu “>” hoặc “-”, người dùng có thể dễ dàng di chuyển giữa các cấp bậc của trang thông qua breadcrumb navigation.

>> Xem thêm: Dịch vụ SEO top – Xây dựng chiến lược tối ưu hóa đáng tin cậy cho từng từ khóa
Vai trò của breadcrumb là gì?
Breadcrumb có rất nhiều vai trò trong User Experience cũng như đối với SEO website. Theo dõi chi tiết các vai trò của breadcrumb dưới đây để biết được vì sao breadcrumb lại vô cùng cần thiết đối với một trang web.
Đối với người dùng
Breadcrumb có vai trò cực kỳ to lớn trong việc tăng trải nghiệm của người dùng đối với trang web.Cụ thể là:
- Tiện lợi hơn: Breadcrumb đóng vai trò như một thanh điều hướng website cho người dùng biết vị trí của mình trong cấu trúc chung phức tạp của toàn trang web.
- Giảm số lượt click để trở về các trang cấp cao: Breadcrumb hỗ trợ người dùng di chuyển nhanh chóng và thuận tiện hơn giữa các phân tầng của trang. Bạn sẽ không cần phải nhấn nút Back nhiều lần để trở về các trang trước đó mà chỉ cần click một lần trên thanh điều hướng breadcrumb.
- Thúc đẩy người dùng tương tác mạnh mẽ hơn: Với sự tiện lợi mà breadcrumb mang lại, người dùng có xu hướng tương tác nhiều hơn với các nội dung trên website, đặc biệt là với các yếu tố cao hơn trong hệ thống phân cấp website.

Đối với website
Breadcrumb có ý nghĩa vô cùng quan trọng đối với website, đặc biệt là một website lớn với nhiều cấp bậc thì càng không thể nào thiếu breadcrumb. Vậy cụ thể thì những vai trò đối với website của breadcrumb là gì?
Tăng lượng anchor text
Anchor text là một đoạn văn bản hiển thị cho người dùng biết được siêu liên kết hyperlink sắp chuyển hướng mình đến trang web có nội dung gì. Anchor text là cách cơ bản nhất để Google có thể xác định sự liên quan giữa nội dung trang web với từ khóa mà người dùng tìm kiếm. Chính vì thế, anchor text càng chứa nhiều từ khóa tìm kiếm thì sẽ càng được Google đề xuất ở các thứ hạng cao đối với người dùng.
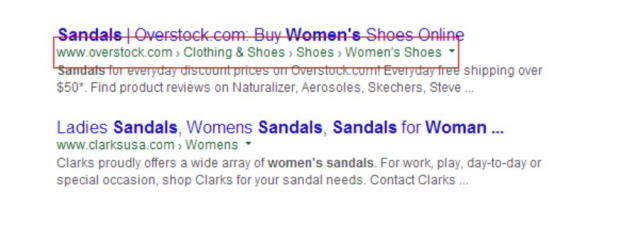
Breadcrumb là một trong những cách để người xây dựng website có thể tăng lượng anchor text. Tại trang tìm kiếm của Google, breadcrumb sẽ được hiển thị ngay dưới tiêu đề trang. Tuy nhiên, việc lạm dụng breadcrumb để nhồi nhét từ khóa chắc chắn sẽ gây tác dụng ngược và có khả năng bị Google đánh dấu spam hay giảm trải nghiệm người dùng.

Giảm tỷ lệ thoát trang
Tỷ lệ thoát trang hay Bounce Rate là một trong những yếu tố để đánh giá chất lượng và thứ hạng website. Tỷ lệ thoát trang được tính khi người dùng truy cập website nhưng không xem thêm nội dung gì mà thoát ra luôn.
Breadcrumb xuất hiện ngay dưới tiêu đề trang nên người dùng có thể biết được nội dung mình tìm kiếm nằm ở cấp bậc nào trong trang. Từ đó, tăng khả năng người dùng truy cập những cấp bậc sâu hơn trên website mà không rời đi. Người dùng cũng có thể chọn ngay danh mục trong web có nội dung cần tìm tại breadcrumb hiện thị bên ngoài và rời đi nhưng sẽ không làm tăng bounce rate.
SEO website tốt hơn
Có thể gói gọn vai trò của breadcrumb là gì trong hai từ duy nhất là UX (User Experience) và SEO. Không chỉ giúp tăng trải nghiệm người dùng, việc sử dụng breadcumb hiệu quả còn giúp Google đánh giá trang web của bạn cao điểm hơn. Từ đó có website sẽ có thứ hạng cao hơn trong kết quả tìm kiếm.
Có một sự tương đồng giữa cấu trúc của Rich Snippet trên kết quả tìm kiếm của Google và Schema Markup của breadcrumb. Chính vì thế, khi khai báo dữ liệu cấu trúc cho Google thì sử dụng breadcrumb cũng có thể thay thế. Bên cạnh đó, việc Google cũng hiển thị breadcrumb trong kết quả tìm kiếm cũng cho thấy sự quan tâm của công cụ tìm kiếm này đối với breadcrumb.

>> Xem thêm: Thẻ canonical – Hướng dẫn sử dụng Canonical tối ưu website
Phân loại breadcrumb là gì?
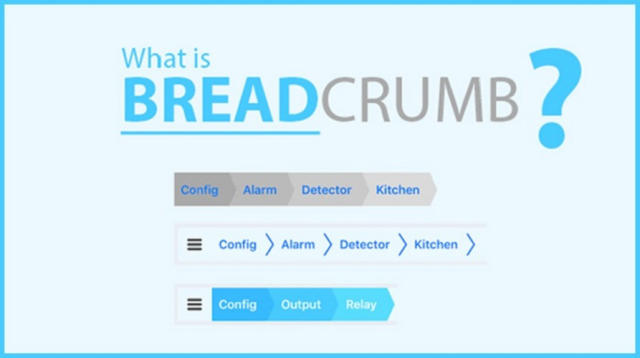
Breadcrumb có rất nhiều loại dựa theo các thuộc tính và cách xây dựng khác nhau. Cụ thể, có thể phân breadcrumb thành 3 loại chính dưới đây.
Breadcrumb theo phân cấp trang
Breadcrumb phân cấp trang hay Location – based breadcrumb là một trong những dạng breadcrumb phổ biến nhất. Dạng breadcrumb này sẽ hiển thị vị trí của người dùng đang ở đâu theo dạng Trang chủ > Blog > Danh mục > Bài đăng.
Về ưu điểm, dạng breadcrumb này dễ dàng để thực hiện và tiện lợi đối với người dùng khi di chuyển trong hệ thống phân cấp website. Tuy nhiên, breadcrumb này có thể trở nên không nhất quán nếu cấu trúc phân tầng website không đồng nhất với thứ tự truy cập của người dùng.
Breadcrumb theo thuộc tính
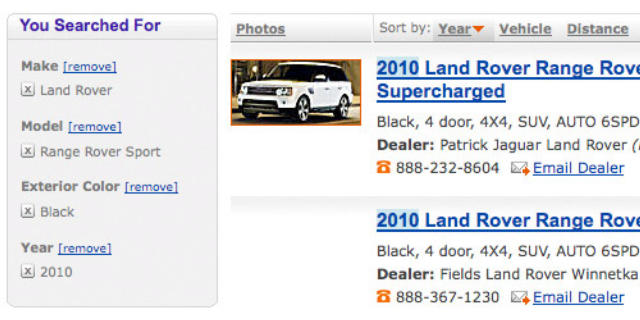
Attribute – based breadcrumb là breadcrumb được xây dựng dựa trên thuộc tính của nội dung. Dạng breadcrumo này được sử dụng rất phổ biến tại các sàn thương mại điện tử khi người dùng có thể chọn lựa danh mục hàng rồi chọn các đặc tính sản phẩm.
Breadcrumb thuộc tính hoạt động hoàn toàn độc lập với cấu trúc phân cấp của website nên khi so sánh với các dạng breadcrumb khác, breadcrumb thuộc tính đòi hỏi kỹ thuật nâng cao hơn để xây dựng chính xác. Breadcrumb thuộc tính tăng tối đa trải nghiệm của người dùng nhưng có nhược điểm là khó xây dựng.

Bạn sẽ cần xác định các category chính trong số các category để đảm bảo breadcrumb không dẫn sai hướng. Ngoài ra, nếu không phân chia thuộc tính thích hợp thì có thể dẫn đến trường hợp breadcrumb quá dài.
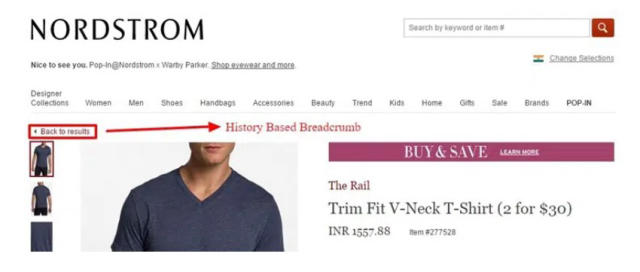
Breadcrumb theo đường dẫn
Breadcrumb theo đường dẫn (Path – based breadcrumb) là dạng breadcrumb xây dựng đơn giản nhất. Về cơ bản, breadcrumb này ghi lại các đường dẫn mà người dùng đã đi qua để đến nội dung hiện tại. Chính vì thế, breadcrumb này sẽ không khác gì đường dẫn hay một history trail trên website.
Loại breadcrumb này ít được sử dụng hơn hẳn bởi không thể cho người dùng biết vị trí hiện tại trong cấu trúc site. Ví dụ, người dùng truy cập danh mục Thời trang nữ rồi chọn Váy, sau đó quay trở lại Thời trang nữ và chọn Áo thì breadcrumb sẽ hiển thị là Thời trang nữ > Váy > Thời trang nữ > Áo. Như vậy, breadcrumb sẽ không thể đoán trước được và có khả năng kéo dài nếu người dùng thao tác nhiều trên website.
Path – based breadcrumb sẽ không được lưu vào bộ nhớ đệm mà thay vào đó là lưu vào session tương ứng với mỗi người dùng. Chính vì thế, dạng breadcrumb này chỉ phù hợp với website có cấu trúc đơn giản, không phân tầng nhiều.

>> Xem thêm: Triển khai dự án – Bước quan trọng trong quá trình thực hiện dự án
Các lưu ý để sử dụng breadcrumb hiệu quả nhất
Breadcrumb là một công cụ hữu hiệu trong việc xây dựng website giúp tối ưu trải nghiệm người dùng cũng như tăng hạng cho trang web. Tuy nhiên, những lưu ý khi sử dụng breadcrumb là gì lại không được nhiều người biết đến. Dưới đây, chúng tôi tổng hợp một vài lưu ý để bạn có thể triển khai brescrumb cho trang web của mình một cách hiệu quả nhất.
Breadcrumb chỉ là hệ thống navigation phụ
Trên một trang web, bạn cần xây dựng cả hệ thống điều hướng chính và điều hướng phụ. Trong đó, breadcrumb chỉ đóng vai trò như một thanh điều hướng phụ và không thể nào thay thể được một navigation chính hay top menu. Bạn có thể không xây dựng breadcrumb cho trang web của mình nhưng không thể thiếu main navigation hay top menu.
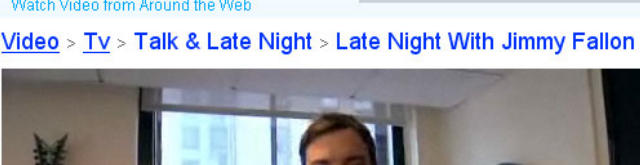
Lỗi này đã xuất hiện trong trang web cũ của mefeedia, một website chia sẻ video trực tuyến. Tại giao diện wbesite cũ, mefeedia đã sử dụng breadcrumb là thanh điều hướng duy nhất trên toàn bộ trang mà không có top menu hay main navigation. Điều này đã tạo sự bất tiện cho người dùng khi bạn phải trở lại category chính để có thể đi đến các site ngoài các link trên breadcrumb.

Breadcrumb phải hướng đến người dùng
Dù mục đích xây dựng breadcrumb là gì thì cũng phải nhắm đến trải nghiệm người dùng là mục đích chính nhất. Breadcrumb có thể hỗ trợ hiệu quả trong việc SEO website nhưng không thể lạm dụng điều này mà bỏ quên đi ích lợi của người dùng. Nếu quá lạm dụng breadcrumb để nhồi nhét các từ khóa thì sẽ ảnh hưởng tiêu cực đến trải nghiệm người dùng và cũng làm trang web bị đánh giá thấp hơn.
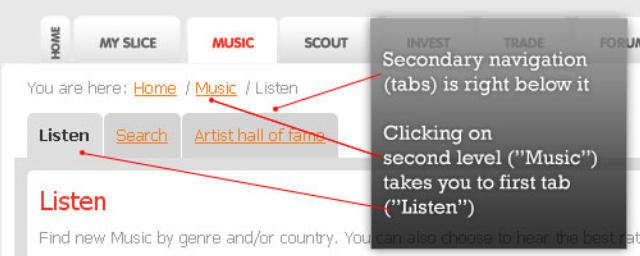
Có rất nhiều trường hợp breadcrumb được sử dụng không đem lại hiệu quả cho website. Ví dụ như hình, trang web này xây dựng cả breadcrumb và thanh điều hướng dạng tab nhưng lại không đồng nhất về mặt nội dung. Chính vì thế, breadcrumb sẽ không có ý nghĩa gì trong việc xác định vị trí của người dùng.
Cách tốt nhất để có thể biết được breadcrumb có đang đi đúng với tương tác của người dùng hay không là xây dựng một site map hoặc visitor flow. Cần đặt bản thân vào vị trí của khách hàng để biết được trải nghiệm thực tế có vấn đề ở đâu hay không và khắc phục.

Thiết kế và vị trí breadcrumb
Người xây dựng đã biết về các quy chuẩn trong vị trí, thiết kế, kích thước,… của breadcrumb là gì chưa? Nếu chưa, đây sẽ là một vài lưu ý mà bạn cần biết:
- Về vị trí: Breadcrumb thường xuất hiện ở phần trên của trang, ngay dưới top navigation bar và nằm trên tiêu đề trang.
- Về cấp bậc: Breadcrumb hiển thị thứ tự từ cấp bậc cao nhất là trang chủ và thấp dấn đến các cấp bậc dưới.
- Về kích cỡ: Breadcrumb nên có kích thước hợp lý, không quá to hay quá nhỏ, thông thường chỉ to hơn cỡ chữ của trang một chút và không to hơn top menu hay tiêu đề.
- Về ký hiệu: Giũa các đường dẫn breadcrumb cần có ký hiệu thống nhất, có thể là dấu “/” hoặc dấu “>”.
- Về thiết kế: Cần có thiết kế phù hợp và hài hòa với website. Có thể tích hợp tính năng loại bỏ các mục trong breadcrumb để người dùng có thể tìm thấy mục cần đến nhanh hơn khi có quá nhiều mục trong breadcrumb.

Bài viết hôm nay, chúng tôi đã giúp bạn đọc tìm hiểu chi tiết về một trong các thuật ngữ phổ biến khi xây dựng website, SEO website là breadcrumb. Với các thông tin này, breadcrumb là gì đã được giải đáp kỹ càng và đầy đủ nhất.
